
Puppy on the Brain

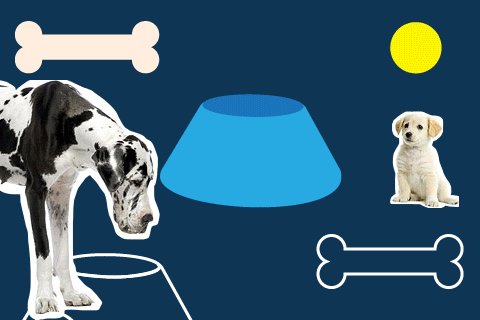
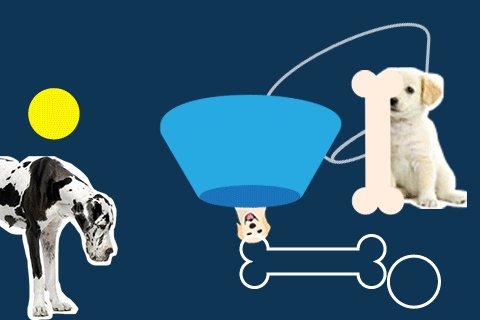
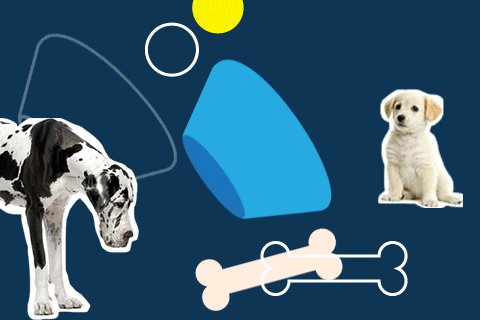
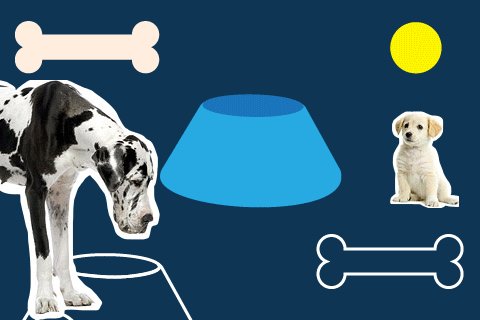
For this project we were tasked to use tools in photoshop to create a short, looping GIF animation (5 - 10 seconds long). We were encouraged to focus our attention on elements of movement, scale, transformation, and multiplicity of shapes, as well as timing. In class, we learned that "Looping" means the timeline begins and ends at the same place, with all of the elements in the same position so that the action is seamless when the timeline is repeated. The GIF format in particular is characterized by the use of a continuous loop.
Other aspects we needed to include were at least one example each of animated size, position, and rotation properties. The animation also needed to begin and end with the same frame so the action seamlessly loops. Also, there needed to be at least two elements whose action began and ended at different times, so all actions did not begin at the first frame and end on the last. We were encouraged to incorporate layers, to create the illusion of elements being in front of or behind other elements. Additionally, color palette was considered, and it was suggested to sample a color from an individual element in the animation and then adapt the overall palette using that swatch. Last but not least, we needed to consider timing: some shapes needed to move faster or slower than others.
For more information on this project (and others), please visit my blog page!